Learn about Headsets
Virtual Reality is here to stay
Virtual Reality (VR) invites you to explore alternative worlds as if you’re actually there. Simply take your smartphone and a headset and discover virtual spaces, games, and much more. Even though the technology has been around for years, the current generation of products and devices gets closer than ever to the VR’s original promise: getting elsewhere and connecting to whatever matters most to you.
With the technology advancing every year, the hardware is getting cheaper and the software base is growing steadily. In other words, virtual reality becomes affordable and thanks to massive price drops and discounts on hardware and software bundles, now is the perfect time to get your own VR headset and discover what all the hype is about.
Desktop VR versus Mobile VR
When taking a look at the vast variety of devices, you should know there are two main categories: tethered and mobile headsets. The former is connected to either a computer or a gaming console and delivers the most powerful VR experience. External tracking devices, cameras, and advanced controllers allow for high-end experiences and get the most out of what’s currently possible in VR. However, these headsets are pricey, and with all the cables and additional trackers, movement can be inconvenient and some free space is needed. On the other hand, there are mobile headsets, which are basically empty shells with two optical lenses where the smartphone can be plugged in. Motion tracking is either done by the smartphone’s sensors or built-in headset sensors; thus, there are no cables hindering free movement. The great thing is, one can start for as cheap as fifteen bucks with the simplest headset from Google (Cardboard). The flipside, however, is the limited computing power, resulting in a reduced experience in terms of visual quality and VR possibilities. Ultimately, you get what you pay for. Anyway, we sat down and discussed which 2017 device gets the most bang for the buck – this article is intended to make the market a bit more transparent.
Don’t be limited. In 2018, all-new stand-alone devices are coming, and upgrades to the current generation will be released. Check out our article for what comes next.
Click on any VR Headset to learn more
| HTC Vive | Oculus Rift | PSVR | Samsung Gear VR | Google Daydream View | Zeiss VR ONE Plus | Google Cardboard | |
| Panel/Display i | OLED | OLED | OLED | OLED | OLED | – | – |
| Resolution (combined) i | 2160×1200 | 2160×1200 | 1920×1080 | 2560×1440 | 2560×1440 | depends on smartphone | depends on smartphone |
| Field of view i | 110° | 110° | 100° | 100° | 100° | 100° | 90° |
| Refresh rate i | 90 Hz | 90 Hz | 90-120 Hz | 90 Hz | 90 Hz | depends on smartphone | depends on smartphone |
| Positional Tracking i | yes | yes | yes | Not supported | no | Not supported | Not supported |
| Motion Controller | Vive Controller | Oculus Touch | PlayStation Move | Gear VR Controller | Daydream Controller | Not supported | Not supported |
| Host device | (Gaming) PC | (Gaming) PC | PlayStation 4 | Samsung Smartphone | List of supported Android Phones | Apple and Samsung Smartphones | VR ready smartphones |
| Software platform | SteamVR | Oculus Home | PlayStation | Oculus Home | Daydream VR | Google Play / iOS Appstore | Google Play / iOS Appstore |
| Release date | April 2016 | March 2016 | October 2016 | November 2015 | November 2016 | June 2016 | June 2014 |
| Weight (Headset) | 555 gr | 470 gr | 610 gr | 280 gr (without smartphone) | 220 gr | 350 gr | < 90 gr |
| Price (Updated January 2018) | $599.00 | $399.00 | $330.70 | $129.99 | $99.00 | $49.99 | $15.00 |
Desktop VR Headsets

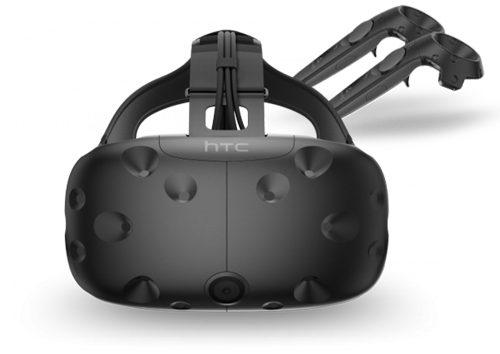
HTC Vive
| Panel/Display | OLED |
| Resolution (combined) | 2160×1200 |
| Field of view | 110° |
| Refresh rate | 90 Hz |
| Positional Tracking | yes |
| Motion Controller | Vive Controller |
| Host device | (Gaming) PC |
| Software platform | SteamVR |
| Release date | April 2016 |
| Weight (Headset) | 555 gr |
| Price | $599.00 |
The HTC Vive, produced by HTC and developed together with video game industry giant Valve, was released on April 5th, 2016. It comes packed with a pair of motion-tracking controllers and two room-scale sensors. The wireless Base Stations allow creating a 3 x 4 meter dedicated play area where one can physically walk around. Assuming there is enough free space, security features will make sure that the furniture does not get hit. The headset features two AMOLED 3.6” diagonal screens each with 1080×1200 pixel resolution, a 90 Hz refresh rate, and a 110-degree field of view.
While the price tag dropped during the Black Friday sales, it is still at 699€ in Europe (US $600) and requires at least some decent PC hardware to perform smoothly. HTC demands a minimum of an Intel i5-4590 or AMD FX 8350 CPU paired with either an AMD R9 290 or a Nvidia gtx 970 graphics card. These specifications make additional hardware purchases necessary for those who do not own a powerful gaming PC. Fortunately, the PC can be tested for compatibility before the purchase via a SteamVR Performance Test application or HTCs ViveCheck tool.
VR Accessories
Thanks to some great third-party accessories, like the TPCAST wireless adapter, the Vive can now be used without annoying cables. The VR Lens Lab enables the user to install prescription lenses in order to operate the Vive without glasses. Moreover, Leap Motion, a device that can be attached to the Vive’s front, has the ability to accurately track your hands with VR applications. In addition, HTC released the Deluxe Audio Strap and the Tracker, allowing for more wearing comfort and tracking in the room of any device attached to the Tracker (e.g., tennis bat, toy gun). This feature further enhances the entire Vive experience.
With an ever growing software base on Valve’s distribution platform STEAM and HTC’s own Viveport games subscription service (7,99€/month), there is already plenty to explore in VR. Thanks to LibreVR/Revive project, Vive users can also play some of the Oculus Rift exclusive titles. Since the release in 2016, the Vive has matured with all its available add-ons, and it’s for sure one of the best VR experiences consumers can currently get. However, the downside is still the high price, the additional requirement of a powerful PC, and if users aren’t willing to pay extra for the wireless solution, they have to accept less comfortable movement because of the headset’s wiring.
To sum up, the HTC Vive offers the most you can get out of VR at the moment but has a high price tag and needs some of the available add-ons to enjoy the full experience. Buy it if you’re a VR enthusiast for whom price is no object.

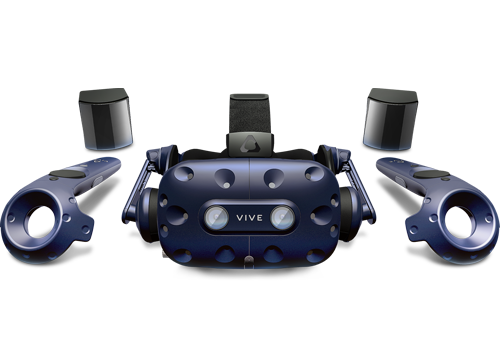
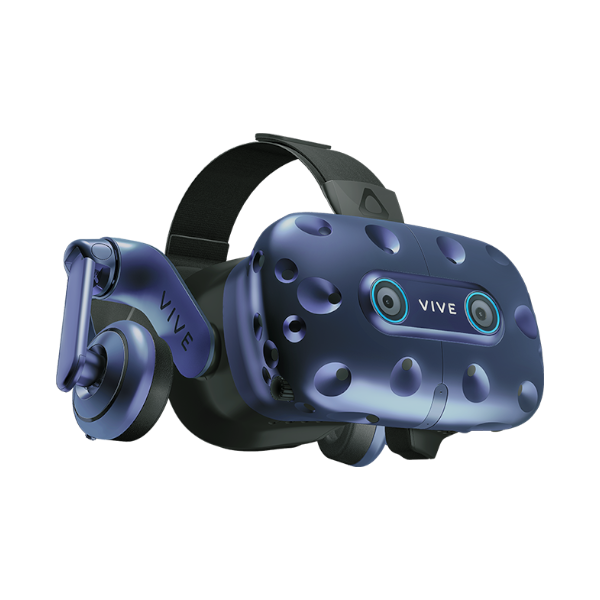
HTC Vive Pro
| Panel/Display | OLED |
| Resolution (combined) | 2880×1600 |
| Field of view | 110° |
| Refresh rate | 90 Hz |
| Positional Tracking | yes |
| Motion Controller | Vive Controller |
| Host device | (Gaming) PC |
| Software platform | SteamVR |
| Release date | April 2018 |
| Weight (Headset) | 555 gr |
| Price | $799.00 |

HMD Odyssey
| Panel/Display | OLED |
| Resolution (combined) | 2880×1600 |
| Field of view | 110° |
| Refresh rate | 90 Hz |
| Positional Tracking | yes |
| Motion Controller | Samsung Odyssey Controller |
| Host device | (Gaming) PC |
| Software platform | Windows |
| Release date | October 2018 |
| Weight (Headset) | 645 gr |
| Price | $499.00 |

Oculus Rift
| Panel/Display | OLED |
| Resolution (combined) | 2160×1200 |
| Field of view | 110° |
| Refresh rate | 90 Hz |
| Positional Tracking | yes |
| Motion Controller | Oculus Touch |
| Host device | (Gaming) PC |
| Software platform | Oculus Home |
| Release date | March 2016 |
| Weight (Headset) | 470 gr |
| Price | $399.00 |
The Oculus Rift is widely considered to be the origin of the new VR hype and began as a successful Kickstarter campaign in 2012. Two years later, Facebook acquired the company and finally released the consumer version in March 2016. The Rift includes two Oculus Touch controllers and two room-scale sensors for a recommended 3×3 meters physical space. Oculus suggests improving the room tracking quality by purchasing a third sensor that can be easily integrated into the current set-up. The installed displays are comparable to the HTC Vive, using the same 1080×1200 resolution per eye (2160×1200 combined), with a 90-Hz refresh rate. The 110° field of view is similar to the Vive’s.
The integrated Rift headphones set the headset apart from the Vive, for which the audio strap (~100€) has to be purchased separately. The Oculus Rift has benefited from recent sales and is now available for 419€ (US $379). While it is noticeably cheaper than the Vive, the hardware requirements for the PC that powers the headset are basically the same: Oculus recommends 8GB RAM, a GTX 960/R9 290 GPU, and an Intel i3 6100/AMD FX 4350 CPU as a minimum configuration. Similarly to ViveCheck, there is an Oculus tool for checking the existing computer hardware.
VR Accessories
Both accessories, the leap motion hand tracker, and the TPCast wireless adapter are available for the Rift, too. Furthermore, there is plenty of general VR equipment that can, assuming one is willing to pay for it, enhance the VR experience, for example, the Kor-FX that offers a gaming vest with a haptic feedback system, adding an additional layer of immersion; the 3dRudder Foot Controller that makes movement in VR feel more natural or VirZoom’s Bike Controller that turns your VR set-up into a workout experience.
The main source for VR games and apps is called Oculus Home, and it includes a few games that previously could be played exclusively on the Rift. Lately, native stream integration and updates of the central showroom made the navigation and handling much more convenient. As with the Vive, the Oculus Rift matured over time and despite minor differences in the perceived controller and tracking quality, both systems offer a pretty similar experience.
Considering the lower price tag of the Oculus Rift compared to the Vive, it is a very compelling compromise between money spent and high-end VR experience. The saved money could be spent on the wireless adapter or potent PC hardware. Buy it if you want the best price for VR state-of-the-art.

Playstation VR
| Panel/Display | OLED |
| Resolution (combined) | 1920×1080 |
| Field of view | 100° |
| Refresh rate | 90-120 Hz |
| Positional Tracking | yes |
| Motion Controller | PlayStation Move |
| Host device | PlayStation 4 |
| Software platform | PlayStation |
| Release date | October 2016 |
| Weight (Headset) | 610 gr |
| Price | $269.00 |
The PlayStation VR (short: PSVR), formerly known under the codename Project Morpheus, was released in October 2016 by Sony Interactive Entertainment. As the name suggests, the headset is designed to work with Sony’s PlayStation 4 and PlayStation 4 Pro video game consoles. It uses a 5,7″ OLED display with a resolution of 960 × 1080 pixels per eye, featuring a 100° field of view and 90-120 Hz refresh rate. In order to work properly, the PSVR requires a PlayStation 4 console and the PlayStation camera for positional tracking.
The PSVR includes a microphone for social experiences and offers 3D sound via a headphone jack, but the headphones are not included. In October 2017, Sony released a slightly upgraded version of the headset with installed headphones, a thinner connection cable to the console, and an upgraded HDR-capable processing unit. Unfortunately, this version is currently exclusive to the Japanese market. Over here, the headset can be purchased bundled with the camera (but without the PlayStation Move controllers) and certain games for less than 400€ (USD $349). Considering the PlayStation 4’s price is below 300€, the Sony VR experience is the most cost-effective tethered solution. Therefore, it is no wonder that PSVR outsold both the HTC Vive and the Oculus Rift.
Even though the PlayStation 4 lacks computing power, compared to modern gaming PCs, the PSVR is able to deliver reliable tracking and a responsive and smooth gaming experience. Sony claims to offer over 100 VR-compatible games and applications, including music and movie streaming services. The only small downside is that most bundles exclude the PlayStation Move controllers (100€) and the Aim controller (90€) for shooting games. Adding those useful accessories so that players can enjoy the whole PSVR experience puts the PSVR closer to competitor Oculus Rift in terms of price.
In conclusion, the PSVR offers a high-quality experience at a considerably lower price tag compared to the HTC Vive and Oculus Rift. Yet, if starting from scratch, buying the PlayStation 4, a PSVR bundle, and additional controllers aren’t exactly cheap.

FOVE
| Panel/Display | OLED |
| Resolution (combined) | 2560×1440 |
| Field of view | 100° |
| Refresh rate | 70 Hz |
| Positional Tracking | yes |
| Motion Controller | Steam/PlayStation/Xbox Controllers |
| Host device | (Gaming) PC |
| Software platform | SteamVR |
| Release dateMay | 2016 |
| Weight (Headset) | 520 gr |
| Price | $599.00 |
Mobile VR Headsets

Gear VR
| Panel/Display | OLED |
| Resolution (combined) | 2560×1440 |
| Field of view | 100° |
| Refresh rate | 90 Hz |
| Positional Tracking | Not supported |
| Motion Controller | Gear VR Controller |
| Host device | Samsung Smartphone |
| Software platform | Oculus Home |
| Release date | November 2015 |
| Weight (Headset) | 280 gr (without smartphone) |
| Price | $129.00 |
The initial consumer version of the Gear VR was released in November 2015, for the Galaxy S6 generation of Samsung’s top smartphones. Since then, alongside every new generation of top smartphones (Galaxy and Note series), a new version of the VR goggles has been released. The latest versions (SM-R324, SM-R325) include the Gear VR Controller, a Bluetooth motion tracking device that adds a new layer to both menu navigation and game controls. The controller is downwards compatible and works with older headset versions, too. The Gear VR bundle is available for around 100€, and sometimes, it is included at no additional cost in pre-orders of new Samsung phones or through related promotional events. Nevertheless, when adding the retail price of the smartphone, the Gear VR price tag comes close to the HTC Vive.
Samsung partnered with Oculus to offer a rich software ecosystem for the Gear VR. In addition to Samsung’s own VR browser and gallery app, the Oculus Home platform can be used to access applications, games, and 360° video content. It is worth mentioning that some Oculus Rift games are also available for the Gear VR, making the VR experience on the Gear VR outstandingly unique. For the price, it is the closest you can get to a high-end VR experience. However, the computing power of even the newest smartphones is limited, especially compared to tethered headsets, and players’ visual expectations shouldn’t be set too high.
Sadly, the Gear VR is only compatible with Samsung’s top smartphones. However, more than five million headsets have been sold, and the well-thought-out Oculus Home integration guarantees a quality experience that cannot be matched in this pricing segment.

Oculus Go
| Panel/Display | LCD |
| Resolution (combined) | 2560 x 1440 |
| Field of view | 100° |
| Refresh rate | 60-72 Hz |
| Positional Tracking | Not supported |
| Motion Controller | Oculus Go Controller |
| Host device | Stand-alone |
| Software platform | Oculus Home |
| Release date | May 2018 |
| Weight (Headset) | 468 gr |
| Price | $219.00 |

Oculus Quest
| Panel/Display | OLED |
| Resolution (combined) | 3200 x 1440 |
| Field of view | 100° |
| Refresh rate | 72 Hz |
| Positional Tracking | yes |
| Motion Controller | Oculus Touch |
| Host device | Stand-alone |
| Software platform | Oculus Home |
| Release date | Spring 2019 |
| Weight (Headset) | 570 gr |
| Price | $399.00 |

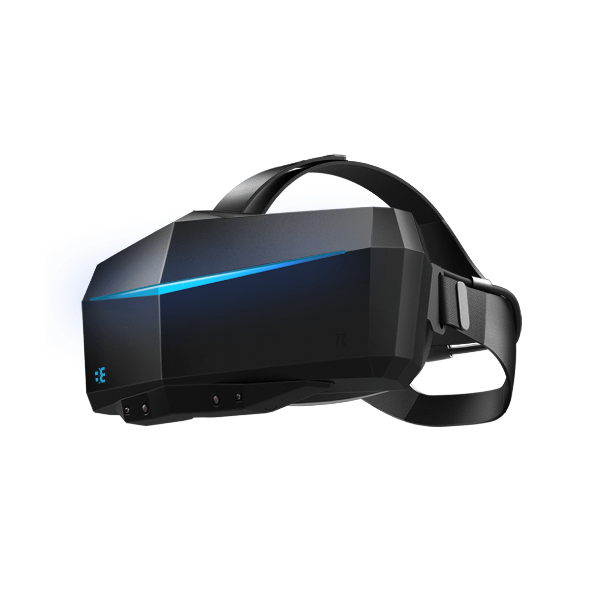
Shadow VR
| Panel/Display | LCD |
| Resolution (combined) | 2560 x 1440 |
| Field of view | 110° |
| Refresh rate | – |
| Positional Tracking | yes |
| Motion Controller | Shadow Controller |
| Host device | Stand-alone |
| Software platform | Viveport/ViveWave |
| Release date | November 2018 |
| Weight (Headset) | – |
| Price | $399.00 |

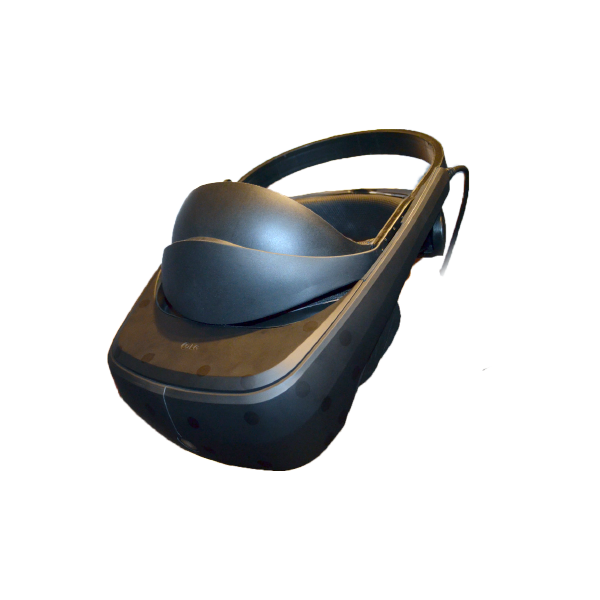
Mirage Solo
| Panel/Display | LCD |
| Resolution (combined) | 2560 x 1440 |
| Field of view | 110° |
| Refresh rate | 75 Hz |
| Positional Tracking | yes |
| Motion Controller | Daydream Controller |
| Host device | Stand-alone |
| Software platform | Daydream VR |
| Release date | May 2018 |
| Weight (Headset) | 645 gr |
| Price | $399.00 |

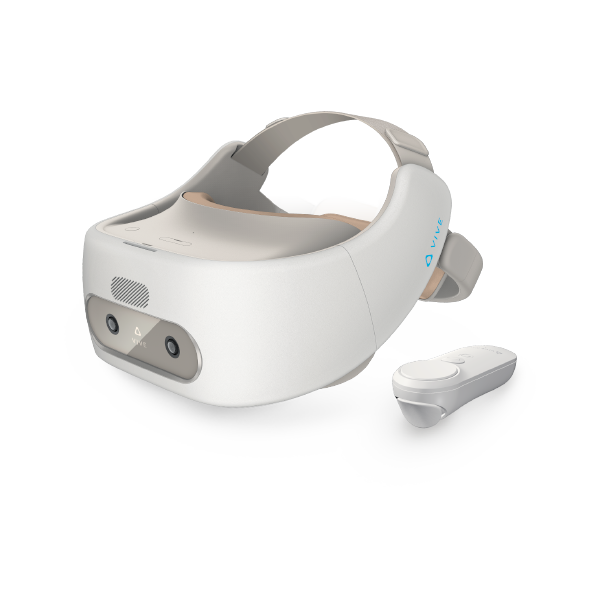
VIVE Focus
| Panel/Display | OLED |
| Resolution (combined) | 2880 x 1600 |
| Field of view | 110° |
| Refresh rate | 75 Hz |
| Positional Tracking | yes |
| Motion Controller | VIVE Focus Controller |
| Host device | Stand-alone |
| Software platform | Wive Wave |
| Release date | November 2018 |
| Weight (Headset) | 679 gr |
| Price | $599.00 |

Google Daydream
| Panel/Display | OLED |
| Resolution (combined) | 2560×1440 |
| Field of view | 100° |
| Refresh rate | 90 Hz |
| Positional Tracking | no |
| Motion Controller | Daydream Controller |
| Host device | List of supported Android Phones |
| Software platform | Daydream VR |
| Release date | November 2016 |
| Weight (Headset) | 220 gr |
| Price | $99.00 |
The Google Daydream View was released in November 2016 and was recently (October 2017) succeeded by a slightly improved but more expensive version. It comes with a motion tracking Bluetooth controller and works similarly to the Google Cardboard or Gear VR. After the setup process, which involves installing the Daydream app from the store and following the instructions, the smartphone can be inserted into the headset. Unlike the Gear VR, the Daydream View supports multiple smartphones with the headset, including select models from ZTE, Huawei, Samsung, Motorola, Asus, LG and, of course, Google’s own Pixel/Pixel 2 series.
The menu and store connection features are comparable to Oculus Home but feel less extensive in terms of the available apps and games. However, there is a lot of content to be explored and, thanks to the fabric design, the headset’s look is less tech-nerdy and more comfortable than the Cardboard and the Gear VR. For the owner of a supported smartphone from the list, the Daydream View is a valid alternative to Samsung’s Gear VR.

Zeiss VR One
| Panel/Display | – |
| Resolution (combined) | depends on smartphone |
| Field of view | 100° |
| Refresh rate | depends on smartphone |
| Positional Tracking | Not supported |
| Motion Controller | Not supported |
| Host device | Apple and Samsung Smartphones |
| Software platform | Google Play / iOS Appstore |
| Release date | June 2016 |
| Weight (Headset) | 350 gr |
| Price | $49.99 |
The Zeiss VR ONE Plus, the successor to the VR ONE, was released in June 2016 by German optics and camera lens manufacturer Zeiss. It features a tray for ideal positioning of the smartphone and a translucent plastic front panel, allowing users to utilize the smartphone camera for AR purposes. Luckily, the headset has now a universal tray that holds any smartphone with a display size between 4,7 and 5,5 inches; the older model needed a specific tray depending on the type and size of the smartphone. The VR ONE Plus includes high-quality but non-adjustable lenses and offers comfortable handling. Unlike the Daydream View or Gear VR, there is no controller or touch panel for navigation included. The price tag dropped and is now about 50€.
Zeiss provides a few apps, especially for their VR headset on both iOS and Android. Unfortunately, these are tech demos at best, since they add little value and feel unpolished. However, all the standard VR apps available in their respective stores can be used and allow, due to the quality lenses, a good VR experience. In conclusion, the VR ONE Plus is manufactured very well but lacks dedicated high-quality content and a controller device. It might be the choice for smartphones that are not supported by Daydream View or Gear VR.

Google Cardboard
| Panel/Display | – |
| Resolution (combined) | depends on smartphone |
| Field of view | 90° |
| Refresh rate | depends on smartphone |
| Positional Tracking | Not supported |
| Motion Controller | Not supported |
| Host device | VR ready smartphones |
| Software platform | Google Play / iOS Appstore |
| Release date | June 2014 |
| Weight (Headset) | < 90 gr |
| Price | $15.00 |
The Google Cardboard headset, which is literally made of cardboard, was released in June 2014. It is the perfect entry into VR since it’s super cheap and compatible with almost any device. There are dozens of different versions, e.g., do-it-yourself manuals, and free promotional gifts, with and without a head strap but always featuring a pair of simple plastic lenses. There is no controller, no buttons and often, not even a head strap. Consequently, the wear comfort is low, especially over time. However, the headset is sufficient for testing simple VR apps (e.g., watching YouTube in VR) or games and getting an idea of the technology. To sum up, it is the best headset for curious people or for use during promotional events to take the first step into the VR sphere.
List of VR Headsets 2022
List of VR Headsets 2022
Virtual Reality (VR) invites you to explore alternative worlds as if you’re actually there. Simply take your smartphone and a headset and discover virtual spaces, games, and much more. Even though the technology has been around for years, the current generation of products and devices gets closer than ever to the VR’s original promise: getting elsewhere and connecting to whatever matters most to you.
With the technology advancing every year, the hardware is getting cheaper and the software base is growing steadily. In other words, virtual reality becomes affordable and thanks to massive price drops and discounts on hardware and software bundles, now is the perfect time to get your own VR headset and discover what all the hype is about.
Google Cardboard

| Field of view | 90° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2014 |
| Price | $15 |
VeeR Fabric VR

| Field of view | 95° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2017 |
| Price | $14 |
Merge

| Field of view | 90° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2017 |
| Price | $29 |
VeeR OASIS VR

| Field of view | 112° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $29 |
VR Shinecon

| Field of view | 90° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2018 |
| Price | $35 |
Zeiss VR One

| Field of view | 100° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2015 |
| Price | $49 |
Sytros Premium VR

| Field of view | depends on smartphone |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2017 |
| Price | $49 |
Bnext VR

| Field of view | depends on smartphone |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2017 |
| Price | $49 |
Google Daydream View

| Field of view | 90° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2016 |
| Price | $79 |
Vuzix iWear

| Field of view | 55° |
| Max Resolution (combined) | 1280×720 |
| Type | Tethered |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2016 |
| Price | $99 |
Google Daydream View 2

| Field of view | 100° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $99 |
Samsung Gear VR

| Field of view | 101° |
| Max Resolution (combined) | 2560×1440 |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $129 |
ImmersiOn-VRelia GO

| Field of view | 130° |
| Max Resolution (combined) | depends on smartphone |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2015 |
| Price | $139 |
Woxter Neo VR100

| Field of view | 42° |
| Max Resolution (combined) | 1920×1080 |
| Type | Cardboard |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2017 |
| Price | $199 |
Genbasic Quad HD

| Field of view | 110° |
| Max Resolution (combined) | 2560×1440 |
| Type | Standalone |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2016 |
| Price | $199 |
Oculus Go

| Field of view | 100° |
| Max Resolution (combined) | 2560×1440 |
| Type | Standalone |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $219 |
Xiaomi Mi VR

| Field of view | 100° |
| Max Resolution (combined) | 2560×1440 |
| Type | Standalone |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $234 |
Pico Neo

| Field of view | 102° |
| Max Resolution (combined) | 2880×1600 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $239 |
Pico Goblin

| Field of view | 90° |
| Max Resolution (combined) | 2560×1440 |
| Type | Standalone |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2017 |
| Price | $249 |
Playstation VR

| Field of view | 100° |
| Max Resolution (combined) | 1920×1080 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2016 |
| Price | $269 |
Galax Vision

| Field of view | 100° |
| Max Resolution (combined) | 1920×1080 |
| Type | Tethered |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2016 |
| Price | $279 |
Huawei VR2

| Field of view | 100° |
| Max Resolution (combined) | 3200×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $289 |
Acer AH101

| Field of view | 95° |
| Max Resolution (combined) | 2880×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $299 |
Razer OSVR HDK 1

| Field of view | 100° |
| Max Resolution (combined) | 2160×1200 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2015 |
| Price | $299 |
HP VR1000-100

| Field of view | 95° |
| Max Resolution (combined) | 2880×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $329 |
Dell Visor

| Field of view | 110° |
| Max Resolution (combined) | 2880×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $349 |
Lenovo Explorer

| Field of view | 105° |
| Max Resolution (combined) | 2880×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $349 |
Helmet Vision Fly

| Field of view | 120° |
| Max Resolution (combined) | 3840×1200 |
| Type | Standalone |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $349 |
Pico G2 4K

| Field of view | 101° |
| Max Resolution (combined) | 3840×2160 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $369 |
Deepoon VR E3-B

| Field of view | 110° |
| Max Resolution (combined) | 2560×1440 |
| Type | Tethered |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $379 |
Oculus Rift

| Field of view | 110° |
| Max Resolution (combined) | 2160×1200 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2016 |
| Price | $399 |
Oculus Rift S

| Field of view | 115° |
| Max Resolution (combined) | 2560×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $399 |
Oculus Quest

| Field of view | 100° |
| Max Resolution (combined) | 3200×1440 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $399 |
Shadow VR

| Field of view | 110° |
| Max Resolution (combined) | 2560×1440 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $399 |
Mirage Solo

| Field of view | 110° |
| Max Resolution (combined) | 2560×1440 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $399 |
Snapdragon VR820

| Field of view | 100° |
| Max Resolution (combined) | 2880×1440 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | No |
| Release date | 2016 |
| Price | $399 |
Deepoon VR P1

| Field of view | 96° |
| Max Resolution (combined) | 2560×1440 |
| Type | Standalone |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $399 |
Razer OSVR HDK 2

| Field of view | 110° |
| Max Resolution (combined) | 2160×1200 |
| Type | Tethered |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2016 |
| Price | $399 |
Acer OJO 500

| Field of view | 100° |
| Max Resolution (combined) | 2880×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $399 |
ASUS HC102

| Field of view | 95° |
| Max Resolution (combined) | 2880×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $449 |
ANTVR Cyclop

| Field of view | 110° |
| Max Resolution (combined) | 2160×1200 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $449 |
Avengant Glyph

| Field of view | 40° |
| Max Resolution (combined) | 2560×720 |
| Type | Tethered |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2016 |
| Price | $459 |
Samsung Odyssey

| Field of view | 110° |
| Max Resolution (combined) | 2880×1600 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2017 |
| Price | $499 |
Valve Index

| Field of view | 130° |
| Max Resolution (combined) | 2880×1600 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $499 |
3Glasses Blubur S2

| Field of view | 90° |
| Max Resolution (combined) | 1440×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $549 |
ImmersiOn-VRelia BlueSky Pro

| Field of view | 123° |
| Max Resolution (combined) | 2160×1920 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2015 |
| Price | $549 |
Deepoon VR M2 Pro

| Field of view | 96° |
| Max Resolution (combined) | 2650×1440 |
| Type | Standalone |
| Positional Tracking | No |
| Motion Controller | No |
| Release date | 2016 |
| Price | $589 |
HTC Vive

| Field of view | 110° |
| Max Resolution (combined) | 2160×1200 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2016 |
| Price | $599 |
FOVE

| Field of view | 100° |
| Max Resolution (combined) | 2560×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | No |
| Release date | 2017 |
| Price | $599 |
VIVE Focus

| Field of view | 110° |
| Max Resolution (combined) | 2880×1600 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $599 |
LG Ultragear VR

| Field of view | 110° |
| Max Resolution (combined) | 1440×1280 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $599 |
HP Reverb

| Field of view | 114º |
| Max Resolution (combined) | 4320×2160 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $649 |
Pimax 5K Plus

| Field of view | 200º |
| Max Resolution (combined) | 5120×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $699 |
Deepoon VR E3-C

| Field of view | 110º |
| Max Resolution (combined) | 2560×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $699 |
Deepoon VR E3-Polaris

| Field of view | 110º |
| Max Resolution (combined) | 2560×1440 |
| Type | Tethered |
| Positional Tracking | No |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $699 |
HTC Vive Pro

| Field of view | 110° |
| Max Resolution (combined) | 2880×1600 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $799 |
HTC Vive Cosmos

| Field of view | - |
| Max Resolution (combined) | - |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $799 |
HTC Vive Focus Plus

| Field of view | 110° |
| Max Resolution (combined) | 2880×1600 |
| Type | Standalone |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $799 |
Pimax 8K

| Field of view | 200° |
| Max Resolution (combined) | 7680×2160 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $899 |
Deus Odin

| Field of view | 110° |
| Max Resolution (combined) | 4320×2160 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $1100 |
HTC Vive Pro Eye

| Field of view | 110° |
| Max Resolution (combined) | 2880×1600 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $1899 |
StarVR One

| Field of view | 210° |
| Max Resolution (combined) | 3660×1464 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $3199 |
XTAL

| Field of view | 180º |
| Max Resolution (combined) | 5120×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2018 |
| Price | $5800 |
Varjo VR-1

| Field of view | 87° |
| Max Resolution (combined) | 1920×1080 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | Yes |
| Release date | 2019 |
| Price | $6999 |
VRHero 5K Plus

| Field of view | 170° |
| Max Resolution (combined) | 5120×1440 |
| Type | Tethered |
| Positional Tracking | Yes |
| Motion Controller | No |
| Release date | 2017 |
| Price | $9000 |
Dynamic Affiliate Spots
Dynamic Affiliate Spots (Beta)
Delight XR Dynamic Affiliate Spots provide a standard non-intrusive way to display affiliate items on top of Delight XR Video content. They do not strive to be completely customizable, but rather be constrained in order to provide a user-friendly, standardized yet highly convertible affiliate space. They integrate neatly with the UX of Delight XR and thus seem naturally embedded into the playout experience.
<dl8-affiliate>
To enable the feature a <dl8-affiliate> tag must be placed as a child of <dl8-video>. The <dl8-affiliate> tag itself supports two children: <dl8-affiliate-spot> and <dl8-affiliate-item>.
<dl8-affiliate-spot>
Affiliate spots describe the appearance and behavior of places where you want your items to display in Delight XR. Affiliate spots can be defined by using the <dl8-affiliate-spot> tag. The tag currently supports two attributes:
placing=”<string>” [mandatory]
The location/placing of the spot. This attribute can currently be one of:
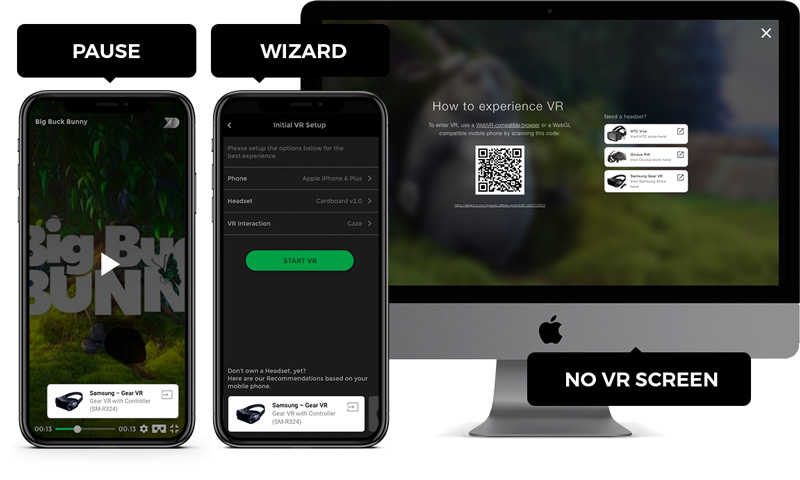
WIZARD
Will be shown when the user enters the VR Wizard screen. This placing supports multiple items.
PAUSE
Will be shown when the user pauses the Video.
NO_VR_SCREEN
Will be shown when the user presses the VR button, but does not have a Headset connected (on desktop). This placing supports multiple items.
cta=”<string>” [optional]
Defines a CTA (Call To Action) text to be displayed at a sensible location on the defined spot.

<dl8-affiliate-item>
Affiliate items are what ultimately gets displayed and is what you want to show/sell. Affiliate items are described by the <dl8-affiliate-item> tag. Once you have defined a number of affiliate items, they are distributed randomly across the <dl8-affiliate-spot>s as defined above. An affiliate item needs at least an “url” and a “name” attribute to be valid. But it supports more attributes to describe the affiliate item further and to customize it’s appearance.
url=”<URL>” [mandatory]
The URL to redirect to when the affiliate item is clicked.
name=”<string>” [mandatory]
The name that should be displayed on the affiliate item.
thumbnail=”<URI>” [optional]
An URI pointing to a thumbnail Image describing the product. It is recommended to use square aspects but you can also use slightly wide images. Also it is recommended to use medium resolution images to avoid oversampling and high load-times.
description=”<string>” [optional]
An optional more detailed description of the item you want to redirect to.
Example
A full example of a <dl8-video> with a <dl8-affiliate> configuration could look as follows:
<dl8-video title="Example-Video" author="Jane Doe" format="STEREO_180_LR" poster="example.jpg" display-mode="inline">
<source src="example.mp4" type="video/mp4" />
<source src="example.webm" type="video/webm" />
<dl8-affiliate>
<dl8-affiliate-spot placing="WIZARD" cta="Need a headset?"></dl8-affiliate-spot>
<dl8-affiliate-spot placing="PAUSE"></dl8-affiliate-spot>
<dl8-affiliate-spot placing="NO_VR_SCREEN" cta="Get the full experience!"></dl8-affiliate-spot>
<dl8-affiliate-item
name="Item 1"
thumbnail="//example.org/affil-item1-thumb.jpg"
description="Get Item 1 Here!"
url="https://example.org/tracking/item1"
></dl8-affiliate-item>
<dl8-affiliate-item
name="Item 2"
thumbnail="//example.org/affil-item2-thumb.jpg"
description="Get Item 2 Here!"
url="https://example.org/tracking/item2"
></dl8-affiliate-item>
<dl8-affiliate-item
name="Item 3"
thumbnail="//example.org/affil-item3-thumb.jpg"
description="Get Item 3 Here!"
url="https://example.org/tracking/item3"
></dl8-affiliate-item>
</dl8-affiliate>
</dl8-video>
Changelog
Delight XR Changelog
2.0.36 (2022-01-18) [latest]
- update how-to-get-VR explainer dialog
2.0.35 (2021-12-21)
- update device list for cardboard VR fallback mode
- improve performance and stability
2.0.34 (2021-11-23)
- add meta tag option <meta name=”x-dl8-no-save-quality”> to disable saving of quality selection
- fix fallback to gaze mode on some WebXR cardboard devices
- fix to keep quality selection when transitioning from and to VR mode
2.0.31 (2021-05-31)
- show fallback generic VR controller model for unrecognized controller types
- add button to conveniently exit VR in VR player controls
2.0.30 (2021-02-16)
- fix issue when with showroom introduced in 2.0.28
2.0.29 (2020-12-22)
- add compatibility=”vr|2d” attribute for <source> elements to make certain video renditions only play out on VR or 2D mode
2.0.28 (2020-11-23)
- Optionally through meta tag <meta name=”dl8-customization-save-volume-level”> save audio levels between contents
- Fix tour portal tooltip positioning on desktop
2.0.27 (2020-11-02)
- Save audio levels when switching between recommendation contents
- Fix switching to incompatible HLS resolution on mobile devices
- Fix background rendering of tour info hotspot overlay
- Fix issue with ambix FOA spatial audio rendering
- Fix showing of device motion dialog when switching from 2D video to VR playback.
- Workaround ios14 issue with cross origin HLS playback as WebGL texture
2.0.24 (2020-07-28)
- Fix issue with spatial audio initialization in VR browsers. Affected audio formats were “ambix”, “8ball” and “8ball-4channels”.
2.0.23 (2020-07-23)
- Fix other rare issue with video already playing on site load without pressing play button in newest Oculus Browser
- Fix iPadOS cors bug detection
- Fix Firefox issue with WebVR
- Fix legibility of current video time in 3D VR video controls
- Improved placement of icon buttons in the top part of the player UI on mobile to improve accessibility on iOS
- Add close button for rotate-to-vr info overlay on iOS
- Disabled webgl stats tracking by default, to enable use <meta name=”dl8-customization-use-webgl-stats”>
2.0.20 (2020-06-15)
- Fix WebXR support for new Chrome based Edge Browser
- Fix issue with video already playing on site load without pressing play button in newest Oculus Browser
2.0.17 (2020-05-06)
- Fix player autostart in VR browsers with multiple site embeds
- Workaround for iOS 13.4 device motion regression that prevented magic window and VR mode
- Improved WebVR and WebXR paths
- Fix pagination for dynamic hubs
- Fix flat video support in VR
- Fix WebXR daydream and Gear VR controller support
2.0.6 (2020-02-26)
- Major design overhaul of the VR Showroom
- All-new and improved 3D VR user-interface
- Instant VR access on VR-only-Browsers (Removed ‘enter VR’ button)
- Improved re-centering
- Subtitle support
- Major delight engine core refactor
- Improved sharpness of textures, images and text
- Improved rendering performance of all 3D UIs and the VR Showroom
- WebXR Device API Support
1.6.12 (2020-02-14)
- Workaround for Chrome 80 bug that broke magic window camera support
- Workaround bug introduced in newest Oculus Browser that broke Oculus Go and Quest controller support
- Fix iOS device motion access request process when Delight XR player is inside iframe
- Added Galaxy S10 devices in VR wizard
1.6.8 (2019-09-20)
- Fix handling of jumping between multiple HLS video embeds
- Support new iOS 13 device motion permission handling
- Optimize gamepad API implementation in newer Chrome versions
1.6.2 (2019-06-05)
- Hotfix for Chrome >= 75: The Delight Engine shader resources needed to be restructured to accommodate for a change in Chrome’s WebGL rendering system
1.6.0 (2019-05-21)
- New Design and UX for video recommendation view after a video ends
- Oculus Quest controller support
- Added German Translation
- Support for next and previous video within video recommendations
- Fine grained control over video recommendation autoplay behavior
- Changed default logo in embed
- Renamed to Delight XR
1.5.2 (2019-04-25)
- Added customization option to prevent start of 3D engine to improve 2D video performance
- Fixed issue with dynamic hubs and <dl8-hub-group> elements
1.5.1 (2019-03-25)
- Refreshed and refined Player UI design
- Added MONO_180 video format
- Improved fullscreen support for 2D video
- Improved 2D video on bigger iOS phones without a home button
- Added rotate-to-fullscreen support
- Introduced new customizing options for tour portals
- Improve transition between contents in VR
- Add warning and help dialog to guide users around missing device motion events on iOS >= 12.2
1.4.17 (2019-02-18)
- Fix Firefox Reality user agent detection
- Work around Chrome 72 Mac OSX video flicker bug
1.4.16 (2018-12-19)
- architectural refactorings to support Delight XR wizard and Delight XR modules release
1.4.13 (2018-10-08)
- Fixed “dl8-customization-no-title” meta tag to also hide title on embed UI
- Fixed tap-to-unmute display logic
- Disable player exit functionality when “dl8-customization-no-exit-button” meta tag is enabled
- Added “not-pausable” attribute to <dl8-live-video> for live streams that can’t and shouldn’t be paused (i.e. WebRTC streams)
- Added iPhone XS, iPhone XR and iPhone XS Max
1.4.12 (2018-09-14)
- Player automatically saves adaptive quality selection for HLS and DASH videos now when enabled via the meta tag <meta name=”dl8-save-adaptive-quality”>
- Added player-Fixed a rare misclassification where some phones got classified as a tablet and thus were unable to enter VR mode
- Fixed HLS crossorigin use-credentials handling to correctly handle cases where crossorigin=”use-credentials” flag is being used for HLS videos
- Fixed an issue where the body background color was not reset correctly after entering and leaving VR again
1.4.11 (2018-07-18)
- Fixed a rare case where user was redirect to cors-fallback-url when an error in the system occurred
- Fixed a rare misclassification where some phones got classified as a tablet and thus were unable to enter VR mode
- Fixed HLS crossorigin use-credentials handling to correctly handle cases where crossorigin=”use-credentials” flag is being used for HLS videos
- Fixed an issue where the body background color was not reset correctly after entering and leaving VR again
1.4.10 (2018-07-10)
- Add updateDimensions() to element API to trigger embed size recalculation. This is useful when visibility of the element changes and the player should update the dimensions according to the new DOM state
- Add tag filtering support to <dl8-hub>
- Allow disabling of player autostart when being redirected to the cors fallback url with the “cors-fallback-no-autostart” attribute
- Fix hud button positioning when certain elements like controls or title are force hidden
- Fix autostart-vr bug when autostarting WebVR or autostarting fullscreen mode is not possible due to user gesture constraints
- Add “dl8-customization-force-native-vr-resolution” meta tag to force 1:1 resolution of the device instead of the default optimized resolution for Android devices
- Reduce hover scaling of <dl8-tour> elements
- Fix pause and play indicators erroneously appearing in non-video elements
1.4.8 (2018-06-06)
- play 2D videos without following cors fallback url
- disable redirection to cors-fallback-url on iOS >= 11.1
- save video quality selection across sites
- fix duplication of qualities in quality dropdown
- fix issue caused by very large preview thumbnail sprite sheets
- add ‘autostart’ attribute to automatically start a content element (including a ‘tap-to-unmute’ hint to support common video autoplay behavior)
- add ‘disable-tap-to-unmute’ option to disable the automatic muting of videos when autostart attribute is present
- add ‘autostart-vr’ attribute to launch directly into VR mode
- add option to disable capturing of scroll events (‘disable-scroll-capture’)
- add option to disable capturing of touch events (‘disable-touch-capture’)
- add option to disable capturing of mouse events (‘disable-mouse-capture’)
- add option to disable vertical dragging on mobile (‘disable-vertical-touch-dragging’)
- add option to disable vertical dragging on desktop (‘disable-vertical-mouse-dragging’)
- add option to disable the 3D HUD for controlling videos in VR (‘disable-3d-hud’)
- add meta tag to skip the VR wizard (<meta name=”dl8-customization-skip-vr-wizard”>)
- add ‘autoplay’ attribute to <dl8-recommendation> sub-element to support automatically playing the first recommendation when the video has ended
- add ‘hidden’ attribute to <dl8-recommendation> sub-element to hide the recommendation UI
- add <dl8-tour-content-portal> sub-element which behaves like the <dl8-tour-portal> but can activate another content instead of jumping to another tour image
1.4.7 (2018-05-14)
- Add Oculus Go controller support
- Improve DASH playback
1.4.6 (2018-05-02)
- Fix magic window mode for Chrome Android > 60 with enabled WebVR API
- Fix regression where recommendations where sometimes not removed correctly when hopping between recommendations
- Fix HLS quality selection of sources bigger than 1080p on IE11
- Fix dynamic DOM deletion of dl8 elements
1.4.5 (2018-04-06)
- Fix HLS and DASH quality selection
- Fix rare issue with adaptive streaming playback when switching between different Delight VR contents
- Improve video frame update interval to fix irregular video frames in certain situations
1.4.0 (2018-03-16)
- Add numerous freely configurable banner ad spots
- Add ability to switch qualities for adaptive video streams (HLS / DASH)
- Add ‘drag-controls-damping’ parameter to common API to control the damping speed of the drag controls
- Add more customization options to tour portals
- Add tour info hotspots
- Add Hear360 8Ball audio format support
- Add new phone from late 2017 and early 2018 to the VR wizard
- Add new VR headsets to the VR wizard
- Enable spatial audio for Firefox Mac and Firefox Android
- Improve visibility of center HUD elements on mobile
- Fix device motion calculation for Chrome >= 66 and Firefox >= 54
- Fix native WebVR path in Chrome for Android
- Prevent fallback to native 2D video when there is a content error
- Prevent showing VR hud on mounted device events when VR is not active
1.3.11 (2017-11-29)
- Use referrer url for redirection to mobile site via QR code when on a cors fallback URL
- Fix redirect to iframe on mobile when enabled via meta tag
1.3.10 (2017-11-08)
- Add iPhone X to phone library
- Add currentTime and duration getter to <dl8-video> element
1.3.9 (2017-10-30)
- Fix start-lat and start-lon for <dl8-img>
- Fix iOS 9 video playback issue
- Fix iOS 10/11 wakelock problem for looping videos
- Add .seek() API for <dl8-video>
- Add loading events to get insights into resource loading flow
- Add new customization options for fine grain visibility control of on-screen UI
1.3.8 (2017-10-12)
- Fix cubemap slice unpacking for non square cubemap sides.
- Add iPhone 8 and iPhone 8 Plus to VR Wizard
1.3.7 (2017-09-20)
- Use canvas fallback on iOS 11 for HLS to circumvent playback bug introduced in iOS 11 and higher
- Fix macOS Safari 11 video priming
- Fix initial 3D UI state in Oculus Internet on GearVR
- Add custom “x-dl8-evt-ready” DOM event to wait for before using Delight VR element specific APIs
- Add ability to add “window-name” and “window-features” attribute to dl8-external-content to provide more control over link opening behavior
1.3.5 (2017-09-14)
- Removed custom font to increase compatibility and reduce file size
- Better callback attribute support for hub in dynamic mode and recommendations
- Increased recommendation maximum count
- Improved 3D UI layouting
1.3.4 (2017-08-10)
- Fix iOS >=10.3 in-VR canvas text rendering
1.3.3 (2017-08-09)
- Fix console error with third-party iframe messaging
- Add browser page visibility handling to smartly pause and resume video
1.3.2 (2017-08-03)
- Rename ‘Enter VR’ to ‘Start’ for confirming starting the player inside VR browsers like the Oculus Browser and the Samsung Internet Browser
- Improve recommendation horizontal scroll reset on video pause
- Fix issue with recommendations that were not properly deleted after exiting the player
- Fix bug where it was not possible to add live video or external content to the hub
- Fix video y-flipping issue on Windows 10 IE
1.3.0 (2017-07-21)
- Add recommendations feature for showing related videos and external links directly inside the player
- Improve settings view interaction
- Improve video source management logic
- Fix Hub state saving
1.2.16 (2017-07-18)
- Add all Sony Xperia XZ variants and Xiaomi Redmi 3 to phone list
- Improve dialog and overlay styling
- Fix iOS 11 video rendering issue
- Fix seeking bar time overlay positioning
- Fix resetting viewport meta tags after closing player
- Fix seeking bar width on Chrome with device pixel ratio > 1
1.2.12 (2017-06-23)
- Fix rendering bug with antialiasing enabled on Android Chrome 58 on a subset of phones
- Improve OnePlus 3 phone detection
1.2.10 (2017-06-16)
- Add specialized <dl8-live-video> UI in VR
- Add preview thumbnail support through VTT files
- Add Gear VR and Daydream controller support
- Improve general UX in Oculus Browser
- Improve resolution for the Oculus Browser and Samsung Internet on Gear VR
- Improve visibility of the VR video control UI
- Made drag controls the default on tablets
- Fix IFrame handling when it is embedded via relative URL
- Fix native cardboard and daydream VR support for Chrome 59 and upward
1.2.9 (2017-05-19)
- Add option to flag video sources as incompatible for Samsung VR
- Fix sideloading via Samsung VR
1.2.8 (2017-05-16)
- Add <dl8-live-video> element that supports live streaming UI
- Add popular recent phones to the wizard phone select list
- Fix autoplay for cors-fallback-url redirects
- Fix hub state resurrection on returning from a content
- Improved performance for iOS HLS video playback
- Workaround for Oculus Browser bug where video sphere was not drawn to screenbuffer
1.1.23 (2017-05-05)
- Prefer progressive video source in favour of HLS on iOS browsers to improve playback performance
- Fix CORS check to incorporate different ports
- Improve HLS ABR Manager algorithm to improve video quality
1.1.20 (2017-04-27)
- Add iFrame support
- Add improved adaptive bitrate manager for HLS that tracks current FPS, MAX_TEXTURE_SIZE and more
- Improve async webworker HLS parsing
- Fix native cardboard VR support in Chrome
- Fix HLS fallback video support
- Fix rare bug when autostarting player via cors-fallback-url
1.1.11 (2017-04-13)
- Fix problem with gyroscope on iOS 10.3 and higher
1.1.9 (2017-03-07)
- Fix scrolling bug when exiting out of inline mode
- Fix Android 7 resizing
- Fix misc. style collisions
- Fix rare shader
- Improve Get VR dialog on no-WebGL
- Add support for native 2D fallback on low-end and flat video
- Add support for seeking preview
1.1.8 (2017-02-24)
- Fix VR autostart post QR-Scan on Chrome
1.1.7 (2017-02-16)
- Fix CB Enabler Link
- Fix Gaze Interaction when Gamepad connected on HTC Vive
- Fix multiple <script> embed
1.1.6 (2017-02-10)
- Fix Daydream WebVR compatibility
- Fix Chrome 57 WebComponent initialization order
1.1.5 (2017-01-27)
- Fix spatial audio sometimes not initializing correctly
- Fix spatial audio on Firefox Mobile and Firefox OSX as well as Safari OSX
- Improve spatial audio fallback and error handling for unsupported platforms (iOS Safari / IE 11)
1.1.3 (2017-01-20)
- Fix channel order for ambiX on Safari
1.1.2 (2017-01-20)
- Fix iOS viewport rendersize bug
- Improve quality switching behavior
1.1.1 (2017-01-11)
- Fix quality switching for flat video
1.1.0 (2017-01-10)
- Add DASH and HLS support
- Add support for ambisonics spatial audio
- Add orientation compass
- Add compact wizard
- Add Daydream support
- Add Pixel phones
- Add video event support
- Add support for “fps” and “format” attributes per source
- Add support for cors-fallback handling on all elements
- Add support for preferred camera controls attribute
- Fix scroll position bug in IE11
- Fix iPhone 6/7 Plus fullscreen bug
- Fix Gear VR Samsung Internet exit bug
- Improve native hardware HMD controller fallback to gaze
- Improve font rendering
1.0.6 (2016-11-17)
- Fix rare iPad video rendering error on iOS 10
- Fix iPhone (6/6s/7)Plus VR distortion detection
- Fix IE11 exit fullscreen button functionality
- Improve Samsung Galaxy S(6/6 Edge/7/7 Edge) VR distortion detection
- Add revamped settings panel selection menu for qualities and camera controls
1.0.5 (2016-11-11)
- Improve rendering performance on mobile devices
- Improve react update frequency on video playback
- Improve legibility of 3D UI fonts
1.0.4 (2016-11-07)
- Fix autoplay on cors fallback url redirect on iOS devices
- Improve code fetch behavior on iOS devices
- Improve error feedback on shader compile, parse and fetch errors
- Update link to free cardboard enabler app
1.0.3 (2016-10-28)
- Fix guarding undefined gamepad object on certain devices
- Fix CORS redirect on IE11
- Fix ES6 issue with IE11
- Fix exit tracking event
- Fix issue with double slash cors fallback url
1.0.0 (2016-10-12)
- Fix x-dl8-evt-exit CustomEvent
- Fix scroll to top on exit player issue
- Fix error report url encoding issue
- Fix WebVR in Firefox Nightly
- Fix iOS10 video texture upload
- Fix Android wakelock for VR
- Improve aspect ratio handling of embed container on resize
- Improve dynamic DOM manipulation of dl8 elements
- Add WebVR 1.1 support
1.0.0-beta5
1.0.0-beta5-rc12 (2016-09-12)
- Fix iOS (<=9) replay action on video end
- Fix cardboard photo loading on very large photos
- Fix missing cardboard enabler app link in VR Wizard
- Improve video quality pre-checking
- Improve iOS 10 video playback performance
- Add iPhone 7 and iPhone 7 Plus to phone list
- Add Galaxy Note 7 to phone list
- Add Alcatel Idol 4 and Idol 4S to phone list
- Add Samsung Gear VR SM-R322 (2015er version) HMD distortion
- Add Innovator Edition Samsung Gear VR SM-R320 to HMD selection
- Add media event listeners API on dl8-video (spec)
1.0.0-beta5-rc11 (2016-08-25)
- Fix discarding of qualities when video sources are not supported
- Fix display issue of watermark in IE11
- Add “force-inline” display-mode to force displaying player inline on every device
1.0.0-beta5-rc10 (2016-08-08)
- Fix pause video on error
- Fix tablets can’t launch VR mode
- Improve preload progress indicator handling
- Improve unification to one error report json
- Improve exiting player on cors fallback url goes back to original url
1.0.0-beta5-rc9 (2016-08-07)
- Fix HUD watermark
- Fix spacebar being captured on other input fields on the site
- Improve style guard for img hover
1.0.0-beta5-rc8 (2016-08-02)
- Improve quality list update by only triggering when old and new content is a video
1.0.0-beta5-rc7 (2016-08-02)
- Fix 3D UI quality dropdown when qualities are unplayable
1.0.0-beta5-rc6 (2016-08-01)
- Improve performance by using react’s PureComponent for pure views
- Improve using native preload attribute for video prefetching control
1.0.0-beta5-rc5 (2016-08-01)
- Fix missing IE CORS handling
- Fix content badge hiding for non white-label users
- Fix escape key for exiting player
- Improve creation of native video element late in the process to prevent downloading unnecessary content
- Add auto-redirect for cors-fallback-url
- Add preload attribute to dl8-video to control preloading behavior
1.0.0-beta5-rc4 (2016-07-23)
- Fix brand customization behavior to cover cases where not all customizations are made
- Add option to hide brand logo, watermark and content type badge
- Add Samsung Galaxy S7 Edge to supported phones
1.0.0-beta5-rc3 (2016-07-19)
- Fix enabling smooth border for cinema or flat video in VR only
- Fix cut off hover texts in tour
1.0.0-beta5-rc2 (2016-07-15)
- Fix hover border style in embed
- Fix smooth border when going into cinema mode
- Improve guard video quality when no video is active
1.0.0-beta5-rc1 (2016-07-14)
- Fix styling of title bar in combination with certain watermark image aspects
- Fix possible erroneous style overrides from external stylesheets
- Fix Samsung Internet on Gear VR button handling
- Fix rare issue when switching tabs with a connected gamepad
- Fix iOS video audio handling when multiple qualities are present
- Improve core-js es6 polyfill handling
- Improve crossorigin attribute sanitizing
- Improve differentiation between no webgl errors and regular errors
- Improve error reporting
- Improve on-screen replay, pause and play indicator animations (moved to css based rendering)
- Improve CORS handling on MacOS Safari and IE
- Add dl8-cinema element for displaying flat video in a customizable virtual cinema
- Add inline tag attribute checking and warning screen
- Add automatic removal of video qualities when source is not supported (either because of CORS, encoding or other issues)
- Add fullscreen button on mobile devices when fullscreen mode is supported and flat video is playing and look around is disabled
1.0.0-beta4 (2016-06-30)
- Fix precision of differentiation between click and drag
- Fix replay button visibility in some cases
- Fix flashing of replay, play and pause indicator
- Fix title styling
- Fix autoplay of videos on mobile
- Improve iOS video buffering
- Improve loading progress visualization
- Improve iOS audio syncing
- Improve VR video experience by pausing when entering VR and seeking to the beginning to not miss a beat
- Add flat video support for monoscopic and stereoscopic 3D videos (see docs for more info)
- Add start and exit as external Javascript APIs for all elements
- Add play and pause as external Javascript APIs for video element
- Add custom watermark support to VR video UI
1.0.0-beta3 (2016-06-17)
- Fix dl8 embed container handling. In inline mode the player now stays in DOM layouting flow
- Fix Firefox Android button styling issues
- Fix Internet Explorer mute/unmute button
- Add initial VR 3D video player interface
- Add gaze interaction on tour portals
- Add hover info title on tour portals
- Add seek head time display
- Add start-lat and start-lon to every element to set up user starting orientation
- Changed default secondary color to a more subtle dark grey
1.0.0-beta2 (2016-06-13)
- Fix focus of VR button to prevent toggling VR on spacebar
- Fix double script import
- Fix wheel speed for IE11
- Fix CSS to prevent overrides
- Fix video undersampling
- Fix iPhone 5 selection in Wizard
- Fix Firefox/Android VR mode resize problem
- Add Cardboard Photo formats for dl8-img and dl8-tour
- Add content error overlay
- Add support for room scale VR
- Add better CORS handling for iOS/Safari
- Add CORS fallback handling
- Add support for audio on iOS
- Add QR code for non-vr browsers
- Add Gamepad support
- Add video quality switching
- Add better highp float handling
- Add float precision friendly distortion mesh uv
- Add white-label support
- Add IE11 video rendering fallback
- Add more HMDs to list of supported headsets (i.e. MR.CARDBOARD)
- Remove exit dialog
- Remove h1 tags to improve SEO for customers
1.0.0-beta1 (2016-05-09)
Initial Beta Release
dl8-cinema
<dl8-cinema>
The <dl8-cinema> element lets users sit in a virtual cinema and watch regular 2D videos as well as 3D stereoscopic videos. The element works much like a normal video tag. You can define different sources with qualities as child elements to tell the element what video content to play on the cinema screen.
Whats special about the dl8-cinema element is that you can freely customize the room the user should sit in and where the virtual screen should be placed.
<dl8-cinema title="Example Video" poster="poster.jpg" author="John Doe"
room-format="STEREO_360_TB" room-src="cinema.png"
format="MONO_FLAT" force-show-cinema>
<source src="example.mp4" type="video/mp4" />
<source src="example.webm" type="video/webm" />
</dl8-cinema>
format="<string>" [mandatory]
Defines the mono or stereo format the flat video playing on the screen is provided in. Delight XR supports all common 2D flat video and stereoscopic 3D flat video formats.
- MONO_FLAT: A monoscopic 2D flat video.
- STEREO_FLAT_LR: A stereoscopic 3D flat video, left and right eye being side by side. The pixel aspect ratio follows the video aspect ratio.
- STEREO_FLAT_LR_SQUARE: A stereoscopic 3D flat video, left and right eye being side by side. The pixel aspect ratio is square (1:1).
- STEREO_FLAT_TB: A stereoscopic 3D flat video, left and right eye being on top and bottom respectively. The pixel aspect ratio follows the video aspect ratio.
- STEREO_FLAT_TB_SQUARE: A stereoscopic 3D flat video, left and right eye being on top and bottom respectively. The pixel aspect ratio is square (1:1).
{room-src|room-src-left|room-src-right}="<uri>" [mandatory]
The room image src URI to use as the cinema. A stereoscopic image works best as it better establishes the room the user sits in. You can optionally provide room-src-left and room-src-right to separately define the image for each eye in VR.
Note that the virtual screen is always displayed in the front (negative z-axis).
room-format="<string>" [mandatory]
Defines the mono or stereo format the room image is provided in. Delight XR supports all common stereo/mono 360/180 equirectangular and spherical formats.
- STEREO_180_LR: A 180 degree stereo equirectangular mapping, left and right eye being side by side.
- STEREO_180_LR_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being side by side.
- STEREO_180_TB: A 180 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_180_TB_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being on top and bottom respectively.
- STEREO_360_TB: A 360 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_360_LR: A 360 degree stereo equirectangular mapping, left and right eye being side by side.
- MONO_360: A 360 degree mono equirectangular mapping.
- STEREO_CUBEMAP: A 360 degree stereo cubemap. 6 sides horizontally for each eye. Please provide src-left and src-right for this format. This format is commonly exported from OctaneVR renderer.
- CARDBOARD_PHOTO: A photo taken with the Cardboard Camera App. This is typically a 360° equirectangular jpg with the left eye as the base image data and the right eye encoded in metadata.
screen-width="<number>" [optional]
Width of the cinema screen in meters. The default is 2.5 meters. Not that depending on the aspect of the video the actual width can be less than the given width.
screen-height="<number>" [optional]
Height of the cinema screen in meters. The default is 1.5 meters. Not that depending on the aspect of the video the actual height can be less than the given height.
screen-distance="<number>" [optional]
Distance from the viewer to the cinema screen in meters. The default is 2 meters.
screen-x-offset="<number>" [optional]
Relative horizontal translation of the screen. With this parameter you can fine tune the placement of the cinema screen in the room. The default is 0.
screen-y-offset="<number>" [optional]
Relative vertical translation of the screen. With this parameter you can fine tune the placement of the cinema screen in the room. The default is 0.
Other <dl8-video> attributes
The dl8-cinema element supports all additional <dl8-video> attributes like loop, muted, crossorigin and fps. You can see the dl8-video API for detailed information.
dl8-tour
<dl8-tour>
With the <dl8-tour> element you can effortlessly integrate an interactive tour consisting of multiple viewpoints and connected via so called portals in your website. The <dl8-tour> element is the root element and therefore the entry point for defining an interactive tour. It makes use of child elements to describe the actual tour images (or probes) as well as the portals that connect probes with each other. Thus it works much like any other nested DOM structure. The <dl8-tour> element follows the common Delight VR API. See below for an example and all tour specific attributes and child elements.
<dl8-tour poster="poster.jpg" title="Example Tour 1" author="John Doe"
start-probe-id="living-room">
<dl8-tour-img probe-id="bathroom" title="Bathroom" format="STEREO_360_TB"
src="bathroom.jpg">
<dl8-tour-portal to="living-room" lat="0" lon="270" distance="1.5"
title="Enter Living Room"></dl8-tour-portal>
</dl8-tour-img>
<dl8-tour-img probe-id="living-room" title="Living Room"
format="STEREO_360_TB" src="bathroom.jpg">
<dl8-tour-portal to="bathroom" lat="0" lon="90" distance="1"
title="Go to Bathroom"></dl8-tour-portal>
</dl8-tour-img>
</dl8-tour>
start-probe-id="<string>" [optional]
Defines the id of the <dl8-tour-img> element that should be the starting point of the tour. This id must match one probe-id of a <dl8-tour-img> child element. If nothing is set the first <dl8-tour-img> will be the start of the tour.
<dl8-tour-img>
The <dl8-tour-img> describes one of the probes the tour is comprised of. It has the following attributes that can be set:
probe-id="<string>" [mandatory]
A unique freely definable id within the scope of the <dl8-tour> that is used throughout the scope of the <dl8-tour> parent element to reference to this probe.
format="<string>" [mandatory]
The image format that should be used for this specific probe. Please note that you can mix and match multiple format types for each of the defined <dl8-tour-img> elements that are part of the <dl8-tour> parent element. See the image element format API for further information.
title="<string>" [optional]
The title string of the probe. This will be used as the player headline when viewing this probe and will further be used as the pop-over text on a portal, when hovered, and when the portal’s “title” attribute is not set.
src="<uri>" [mandatory]
The image src URI to use. You can optionally provide src-left and src-right to separately define the image for each eye in VR.
rotation-y="<number>" [optional]
The angle in degrees of rotation of the probe around the y-axis (up-axis). This attribute can be used in case the probes comprising the tour were not completely aligned and the initial relative rotations of probes have to be adjusted. The default is 0 degrees.
<dl8-tour-portal>
The <dl8-tour-portal> element describes a portal or “hotspot” that connects the parent <dl8-tour-img> with another <dl8-tour-img> and thus forms a portal between those two. It can be placed in a polar coordinate fashion using latitude/longitude and distance. It supports the following attributes:
to="<string>" [mandatory]
Defines the “probe-id” of any <dl8-tour-img> within the scope of the parent <dl8-tour> element to which the portal should lead to. Please note that self referencing probe ids are not possible and will be ignored.
title="<string>" [optional]
The title string of the portal. This will be used in the pop-over text on a portal when it is hovered. Example usages could be “Enter Bathroom” or “Go to Outside”.
lat="<number>" [optional]
The latitude angle in degrees where the portal should be placed.
lon="<number>" [optional]
The longitude angle in degrees where the portal should be placed.
distance="<number>" [optional]
The distance in meters from the viewer to where the portal should be placed. The default is 1 meter.
dl8-img
<dl8-img>
With the <dl8-img> element you can display panoramic images in lots of different formats in VR as well as on desktop and mobile. The <dl8-img> element works much like any normal img tag. You mainly need to specify the src attribute and a format and you’re ready to go.
<dl8-img src="image.png" poster="poster.jpg" title="Example Image 1"
author="John Doe" format="STEREO_360_TB">
</dl8-img>
<dl8-img src-left="lefteye.jpg" src-right="righteye.jpg" poster="poster.jpg"
title="Example Image 2" author="Jane Doe" format="STEREO_CUBEMAP">
</dl8-img>
{src|src-left|src-right}="<uri>" [mandatory]
The image src URI to use. You can optionally provide src-left and src-right to separately define the image for each eye in VR.
format="<string>" [mandatory]
Defines the mono or stereo format the image is provided in. Delight XR supports all common stereo/mono 360/180 equirectangular and spherical formats.
- STEREO_180_LR: A 180 degree stereo equirectangular mapping, left and right eye being side by side.
- STEREO_180_LR_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being side by side.
- STEREO_180_TB: A 180 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_180_TB_SPHERICAL: A 180 degree stereo spherical mapping, left and right eye being on top and bottom respectively.
- STEREO_360_TB: A 360 degree stereo equirectangular mapping, left and right eye being on top and bottom respectively.
- STEREO_360_LR: A 360 degree stereo equirectangular mapping, left and right eye being side by side.
- MONO_360: A 360 degree mono equirectangular mapping.
- STEREO_CUBEMAP: A 360 degree stereo cubemap. 6 sides horizontally for each eye. Please provide src-left and src-right for this format. This format is commonly exported from OctaneVR renderer.
- CARDBOARD_PHOTO: A photo taken with the Cardboard Camera App. This is typically a 360° equirectangular jpg with the left eye as the base image data and the right eye encoded in metadata.
Compatibility
Compatibility
Supported HMDs
We strive to support as many HMDs as possible with Delight XR. To make things accessible to the end-user we provide users with a wizard, enabling to configure the user’s HMD. Here is a list of all currently supported devices by Delight XR.
Cardboard compatible headsets
Through our Wizard and our predefined distortion database we support nearly any common Cardboard compatible headset on the market (i.e. Google Cardboard v1.0, Google Cardboard v2.0, Zeiss VR One and many more) on Android Phones as well as on iPhone.
Google Daydream
Is fully supported including Daydream controllers with Chrome Android 59 and up.
Samsung Gear VR
Is fully supported in the Oculus Internet Browser (Internet Tab in Oculus Home) including full Gear VR Controller support.
Alternatively Samsung Internet from the Oculus Store can be used. Users will be prompted to enable WebVR automatically.
Finally any regular mobile browser can be used with the Samsung Gear VR in Cardboard mode with the Cardboard Enabler app.
Desktop VR headsets
All major desktop VR headsets are supported. Specifically Oculus Rift (CV1 and DK2) and HTC Vive with WebVR enabled browser (as of writing these are special WebVR builds of Chromium and Firefox nightly).
Supported platforms
All major browsers and platforms are supported by Delight XR, in more detail:
- Recent versions of Chrome on Windows, OSX, Linux, Android, and iOS.
- Recent versions of Safari on OSX and iOS.
- Recent versions of Firefox on Windows, OSX, and Linux.
- Recent versions of IE 11 and Edge on Windows.
Caveats
To ensure that the Delight XR experience is smooth for all users, here are some hints to consider when embedding Delight XR into your HTML.
- CSS styling: Due to it not being an iframe solution per-se CSS collisions can happen in rare instances, especially if global element styles are applied.
- Whitelabel logo CORS requirement: When using a brand logo and/or brand watermark logo, be sure to supply correct CORS headers on your remote server when serving the logos from a cross-origin domain to ensure the logos are displayed correctly in the VR controls. For maximum compatibility we recommend to host logos on the same domain or use a data-uri.
Customization
Customization
Customizing the color scheme of Delight XR can be done globally per HTML document via the use of meta tags. This enables you to easily customize the appearance of the player to match your corporate identity.
Example
<head>
...
<!-- Color scheme customization -->
<meta name="dl8-customization-primary-color" content="#00e573">
<meta name="dl8-customization-secondary-color" content="#000090">
<!-- White label customization -->
<meta name="dl8-customization-brand-name" content="Company Name">
<meta name="dl8-customization-brand-logo" content="company-logo.svg">
<meta name="dl8-customization-brand-watermark-logo" content="watermark-logo.svg">
<meta name="dl8-customization-brand-url" content="http://...">
...
</head>
dl8-customization-primary-color
Defines the primary color of the Delight XR theme. Bright, saturated and memorable colors work best because it is used as the main accent and highlight color. The value is an RGB hex string.
dl8-customization-secondary-color
Defines the secondary color of the Delight XR theme. It is mainly used to complement the strong accent color as a slightly darker muted background tone and to style secondary buttons and headlines. The value is an RGB hex string.
dl8-customization-brand-name
Defines the name of your brand or company. It appears in several interfaces like the wizard and some dialogs. The default is the standard Delight VR brand name.
dl8-customization-brand-logo
Defines the logo of your brand or company. It appears in the top right in the embed and top left inside the viewer when no custom watermark logo is present. Logos with clear silhouettes in lighter tones work best. The width should be around 32 to 90 pixels and the height should not exceed 32 pixels. Consider using vector graphics files (.svg). The default is the Delight VR logo.
dl8-customization-brand-watermark-logo
Defines the watermark brand logo of your brand or company. It appears in the top left corner inside the viewer and should be roughly squared in size. Logos with clear silhouettes in lighter tones work best. The width and height should be around 32 pixels. Consider using vector graphics files (.svg). The default is the Delight VR watermark logo.
dl8-customization-brand-url
Defines the URL of your brand or company. By clicking the brand logo users are guided to the given brand URL. The default is the Delight VR website.
dl8-customization-no-brand-logo
Add this meta-tag if you don’t want the brand logo to appear in the embed.
dl8-customization-no-brand-watermark-logo
Add this meta-tag if you don’t want the watermark to appear in the player.
dl8-customization-no-content-badge
Add this meta-tag if you don’t want the content type badge in the embed to appear in the bottom left corner.
dl8-customization-no-compass
Add this meta-tag if you don’t want the compass to appear on the right side.
dl8-customization-no-vr-button
This meta tag hides the VR button displayed in the bottom right corner of the player UI.
dl8-customization-no-settings-button
This meta tag hides the settings button displayed in the bottom right corner of the player UI.
dl8-customization-no-fullscreen-button
This meta tag hides the fullscreen button displayed in the bottom right corner of the player UI.
dl8-customization-no-controls
This meta tag hides the video player control bar at the bottom of the player UI. This includes the seeking bar, sound control, time and duration labels.
dl8-customization-no-title
This meta tag hides the title at the top of the player UI.
Common API
Common API
All Delight XR HTML elements are prefixed with “dl8-” and share a common API that, like with standardized HTML elements, is exported as attributes on the element. The following attributes are common amongst all Delight XR elements:
display-mode="<string>"
Defines the display mode behavior when the play button on a given content embed element is pressed. Due to minimal screen estate and good responsive practises the display-mode=”inline” attribute always defaults to “fullscreen” on mobile devices. If you want to explicitly change that behavior you can set the display-mode to “force-inline”. The default display-mode is “inline”.
Possible values: inline fullscreen force-inline
width="<css-value>" [optional]
The width of the embed element. Enter any valid CSS value such as 100%, px, rem and so forth. When left blank the other two dimension attributes “height” and “aspect” take precedence. When none of the three dimension attributes are given, width is set to 100% to completely fill the parent.
height="<css-value>" [optional]
The height of the embed element. Enter any valid CSS value such as 100%, px, rem and so forth. When left blank the other two dimension attributes “width” and “aspect” take precedence.
aspect="<string>" [optional]
The aspect ratio of the embed element. The aspect is given as a string value in the format “w:h”. The default is “16:10”.
poster="<uri>" [optional]
Defines a fallback image that is displayed as a default before initializing or playing any content. It can be any valid URI that points to an image. You an use any image format you would normally use as an image in the web. The default is the plain secondary dark color, which is part of the theme (also see Customization).
title="<string>" [optional]
Defines the content title string that appears on the embed and in the Delight XR player HUD on the top of the content. The default is no title. For the title to be readable on all screen sizes you should keep it under 50 characters if possible.
author="<string>" [optional]
Defines the content’s author as a string that appears on the embed below the title of the content. The default is no author.
author-href="<string>" [optional]
Defines the url to the author’s website. The user can access this link by clicking on the author text. Note that the author-href isn’t visible without the user supplying an author. The default is no author-href.
start-lat="<number>" [optional]
Defines the camera’s starting angle latitude in degrees. The default is 0 degrees.
start-lon="<number>" [optional]
Defines the camera’s starting angle longitude in degrees. The default is 0 degrees.
focal-length="<number>" [optional]
The camera’s starting field of view. The smaller the focal length the wider the lens. The unit of focal length is mm. The default is 15 mm.
min-focal-length="<number>" [optional]
The camera’s minimum field of view. The smaller the focal length the wider the lens. The unit of focal length is mm. The default is 10 mm.
max-focal-length="<number>" [optional]
The camera’s maximum field of view. The smaller the focal length the wider the lens. The unit of focal length is mm. The default is 80 mm.
preferred-controls="<string>" [optional]
The preferred camera control mode. Defaults to “MAGIC_WINDOW_CONTROLS”.
Can be one of “MAGIC_WINDOW_CONTROLS” and “DRAG_CONTROLS”.
Programmatic Actions
To control the player embed via Javascript Delight XR offers the following APIs on the element. This can be used for example for starting the player automatically after the site is loaded.
Start player:
var element = document.querySelector("dl8-video")
element.start()Exit player:
var element = document.querySelector("dl8-video")
element.exit()
Programmatic Events
Delight XR offers some custom events that you can listen to. These are useful when you need detailed insights into the player lifecycle and want to trigger certain logic after detecting them:
‘x-dl8-evt-ready‘ (all player resources have been initialized):
document.addEventListener('x-dl8-evt-ready', function () {
// when DOM is also loaded you are good to call Delight XR element APIs like .start()
}
‘x-dl8-evt-loading-started‘ (content loading started) :
document.addEventListener('x-dl8-evt-loading-started', function () {
// resource loading has been started
// for example after the user presses the play button on the embed
}
‘x-dl8-evt-loading-progress‘ :
document.addEventListener('x-dl8-evt-loading-progress', function (t) {
// resource loading has progressed
// the 't' param indicates the progress from 0.0 to 1.0
}
‘x-dl8-evt-loading-finished‘ (content loading finished) :
document.addEventListener('x-dl8-evt-loading-finished', function () {
// resource loading has finished
}